
Mortgage Web Modernization 2
Problem: Redesign existing website to align with new consumer portal Loan Origination System
Role: Lead UX Architect
Client: Stearns Lending
Date: November 2016
Methodology: We used a combination of Lean UX. Design Thinking and Agile project management for this project.
UX Research: We had a 3 week scheduled discovery with various members of the client's Sales, Marketing, and IT Teams, including the CIO who drove the project. During those three weeks, we went over user personas, Journey maps, and competitive analysis. From there, we created the information Architecture for each page, freezing the functional requirements for each page.
We held 2 meetings daily with the group of internal stakeholders, as well as Tavant Engineers and business analysts to zero in on what screens needed to be created and what the requirements for each screen would be.
Interactions/Visual Design: Once we had the excel information architecture complete, we moved on to lo-fi wireframes, making small changes and getting feedback from the group before then moving on to mid-fi mockups and hi-fi mockups. Once each page was accepted, it was sent to development. Below are examples of Mid-fi, and near final renderings for the site and consumer portal. Both Web and Mobile versions.
The Process: I used Sketch, and Balsamiq to create the wireframes and mockups. I used Excel to take notes for competition analysis, and information architecture. We did not have access to actual borrowers, and had to use the experiences of the loan officers as a proxy.
Final Outcome: After my involvement, the website was built and put into production.
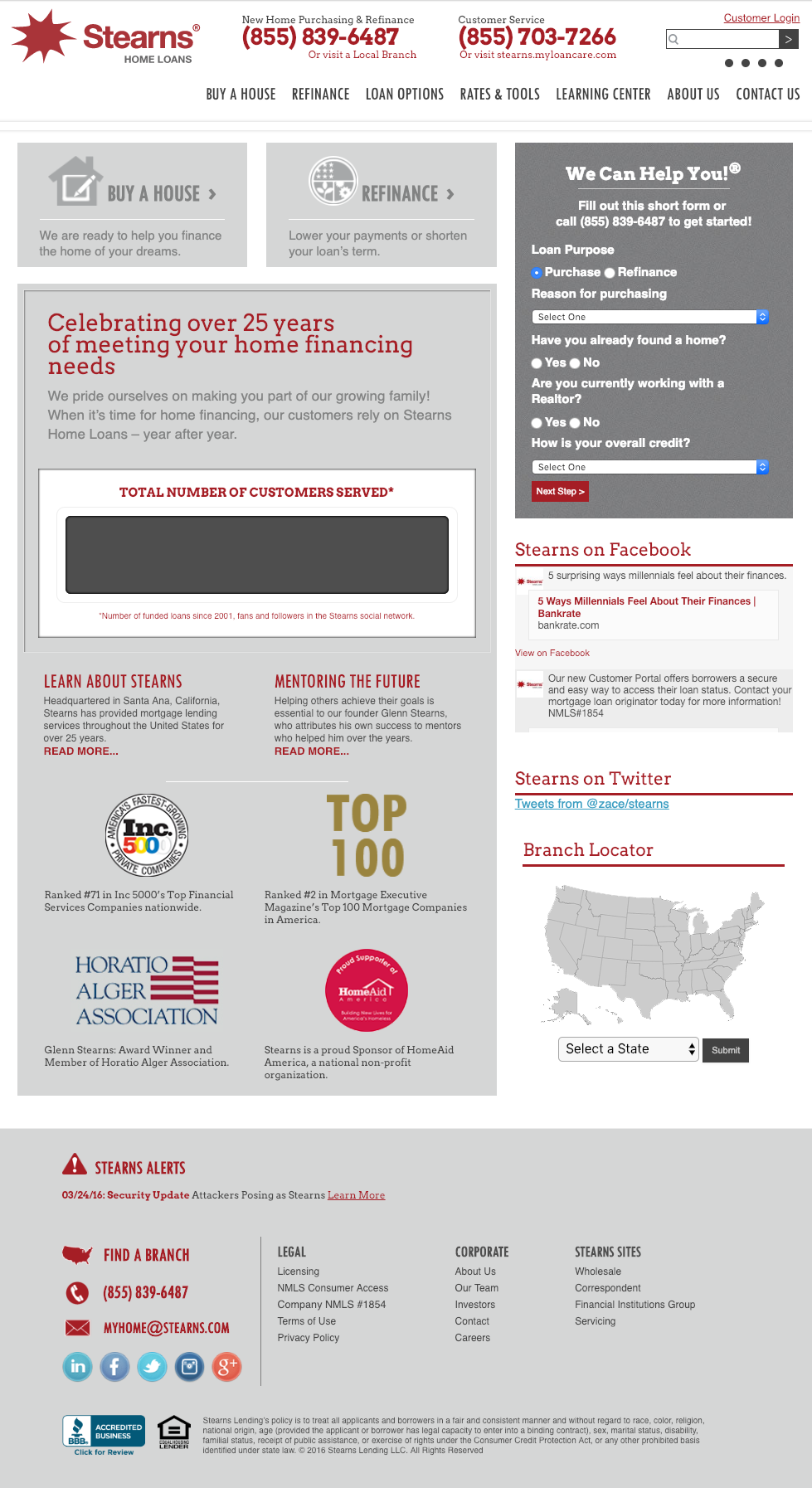
Gallery: Below we have screenshots of the original Sterns Site, Information Architecture Excel, Process Flowchart, and the Finished Stearns site.

Original Stearns site, before redesign.

Stearns Information Architecture. In the early stages of a project, I outline the layout of each screen in Excel, and plan out the hierarchy and functions of each item.

Stearns Process Flow

Mid-Fidelity Mockup of About US Page.

Consumer Direct Landing Page, post login

Consumer Direct Dashboard

Consumer Direct Mobile Login

Consumer Direct Mobile dashboard

Mid-Fidelity mockup of Homepage.

New Site Top

New Site, lower section